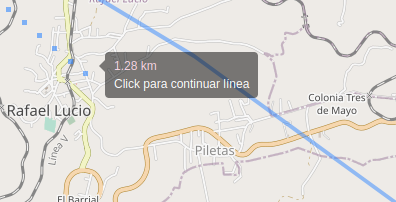
Una aplicación de shiny debe estar en el idioma del público objetivo, para que sea lo más utilizable posible; en la herramienta de dibujo de leaflet.extras los tooltips estaban todos en inglés: “Click to start drawing line”, “Click last point to finish line”…; la librería leaflet.extras no ofrece esta manipulación dentro de los argumentos de las funciones, así que era necesario ubicar el script de JS al que la librería llama.
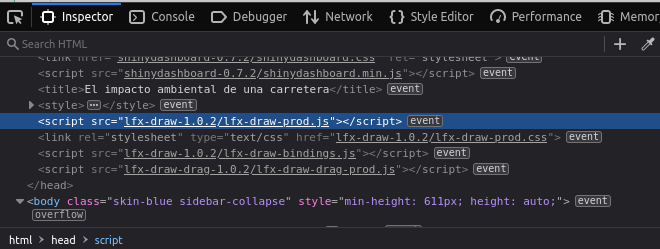
Si revisamos con el inspector del explorador los scripts, encontraremos unos que se llaman lfx-draw-1.0.2/lfx-draw-prod.js; estos son los que tienen el código JS para las funciones;

Dónde está nuestro paquete leaflet.extras?
Entonces vamos a buscar el script en la carpeta del paquete, pero dónde está el paquete?; consultamos con
installed.packages()["leaflet.extras",]["LibPath"]
# "/home/datamarindo/R/x86_64-pc-linux-gnu-library/4.2" Entonces, ubicamos el folder de leaflet.extras, y luego la carpeta “/htmlwidgets/build/lfx-draw-drag” y ya lo que sigue es manualmente cambiar la parte donde dice: “polyline:{error:”Error: shape edges cannot cross!“,tooltip:{start:”Click to start drawing line”,cont:“Click to continue drawing line”,end:“Click last point to finish.”}}“, y guardar!.
No olvidar abrir y cerrar el firefox para limpiar el caché de la página.